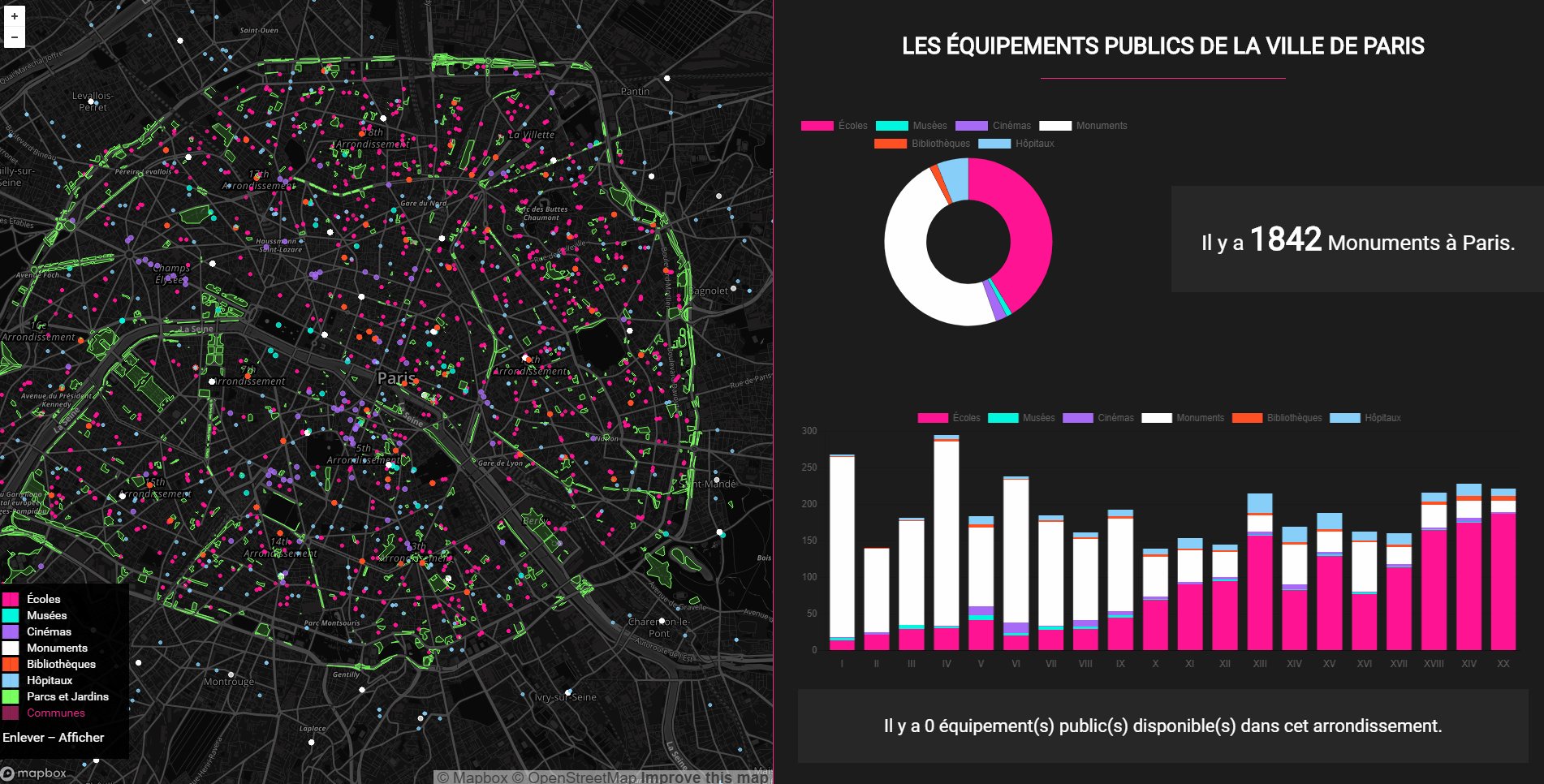
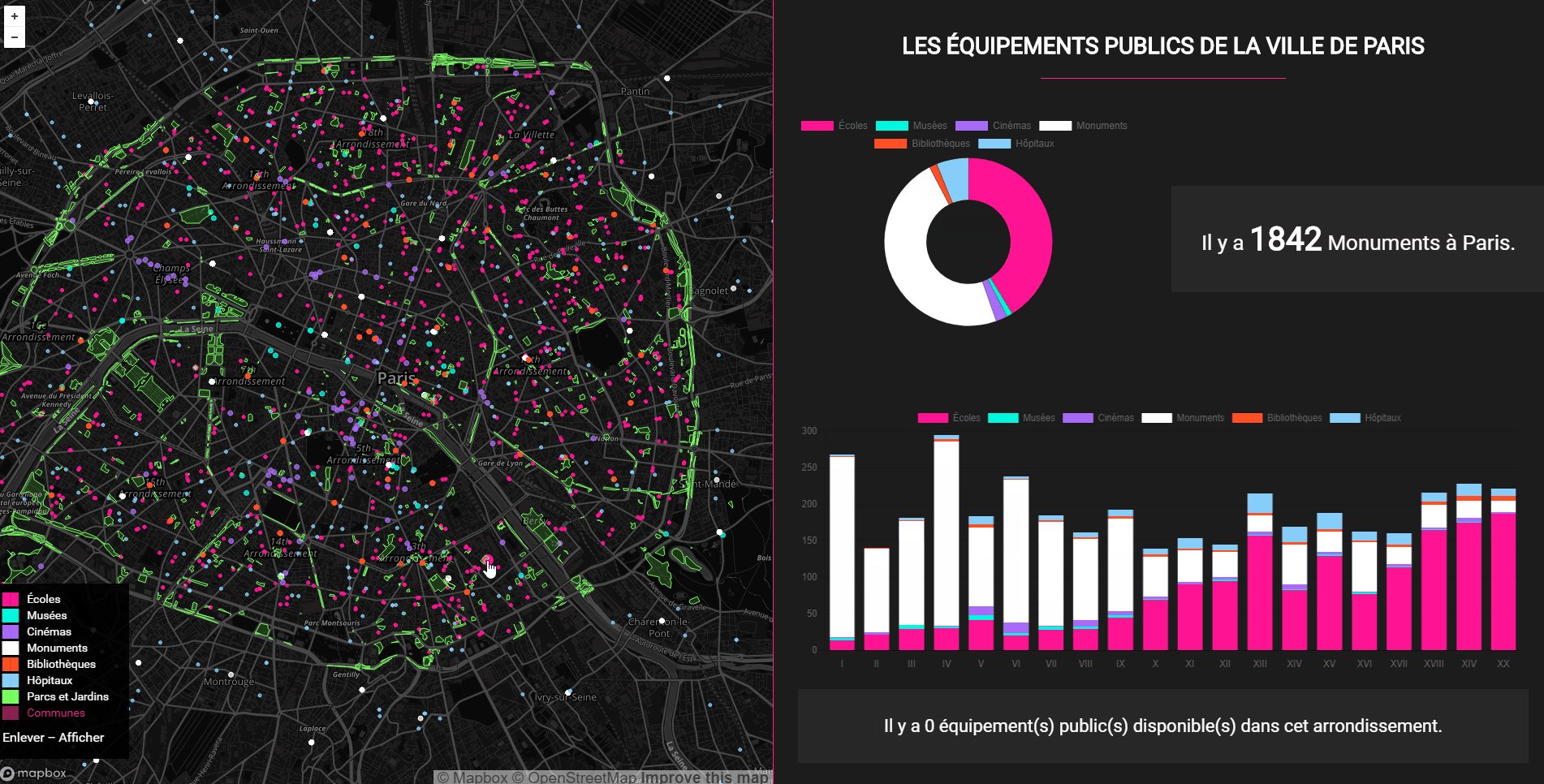
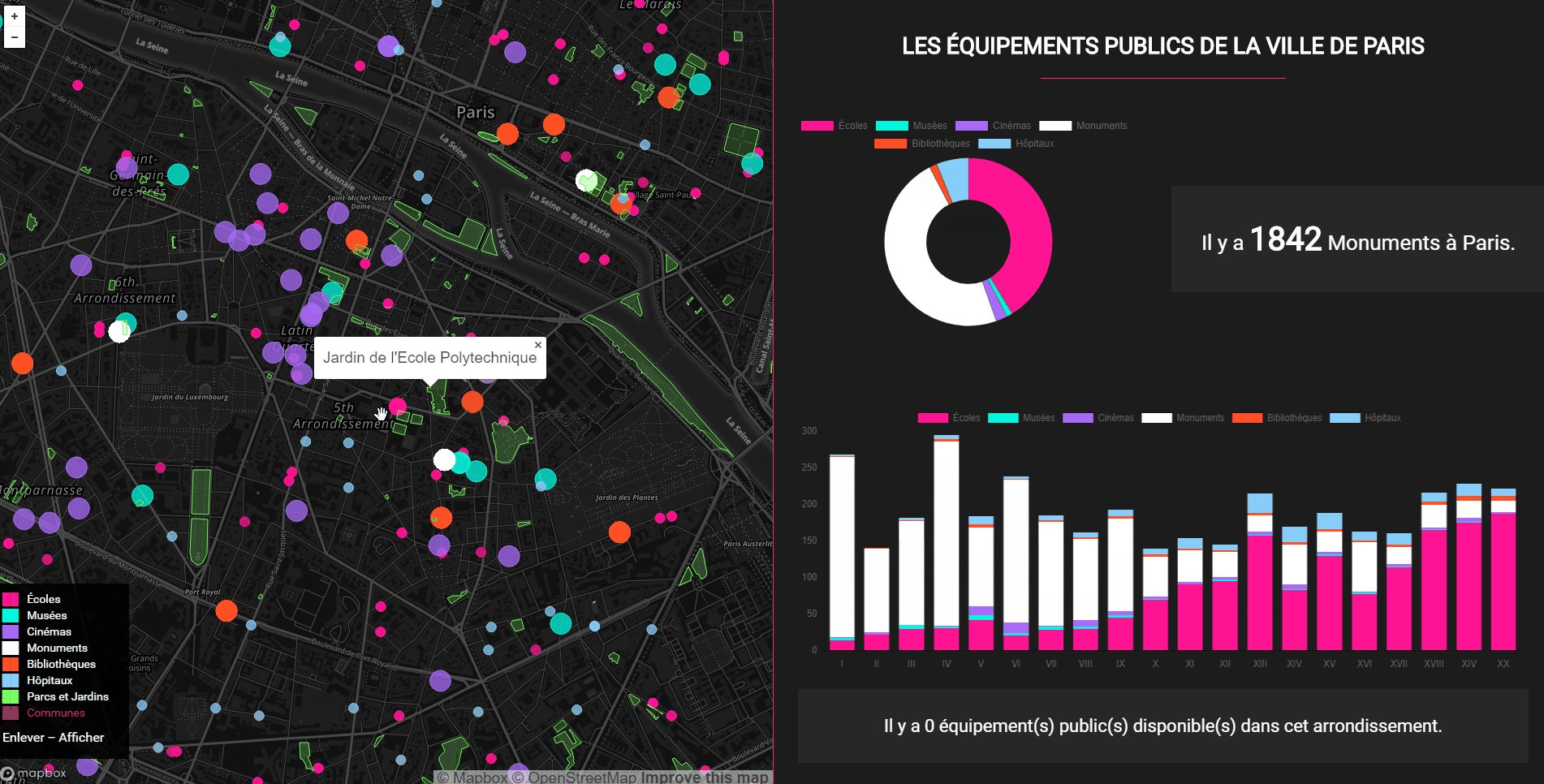
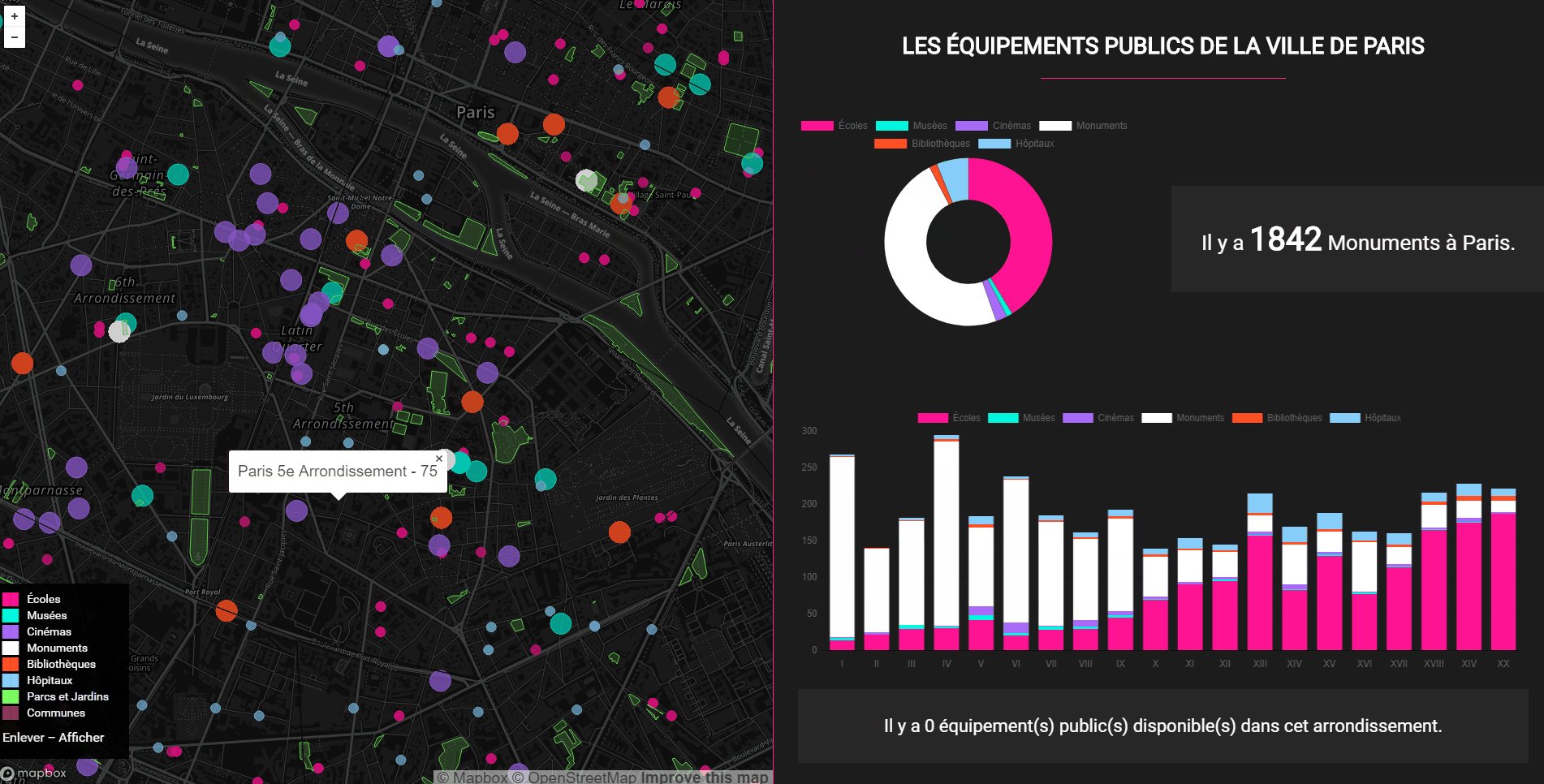
Cette map interactive de Paris utilise différents fichiers de données JSON provenant du site datagouv.fr. L’objectif était de hiérarchiser ces informations graphiquement et de les localiser dans le même espace grâce à l’affichage dynamique du CSS et du JavaScript.
Compétences : Conception, direction artistique, UI/UX design et programmation JS/CSS avec utilisation de données en JSON.
Logiciels utilisés : Adobe XD et Sublime Text